Building a full stack application for finding Movies on Streaming Platforms with the SERN stack (SQL, Express, React, Node)

Table of Contents
About
The purpose of this project is to create a Web Application in which a user can search movies to watch in different streaming platforms (Netflix, Hulu, Amazon Prime, Disney+).
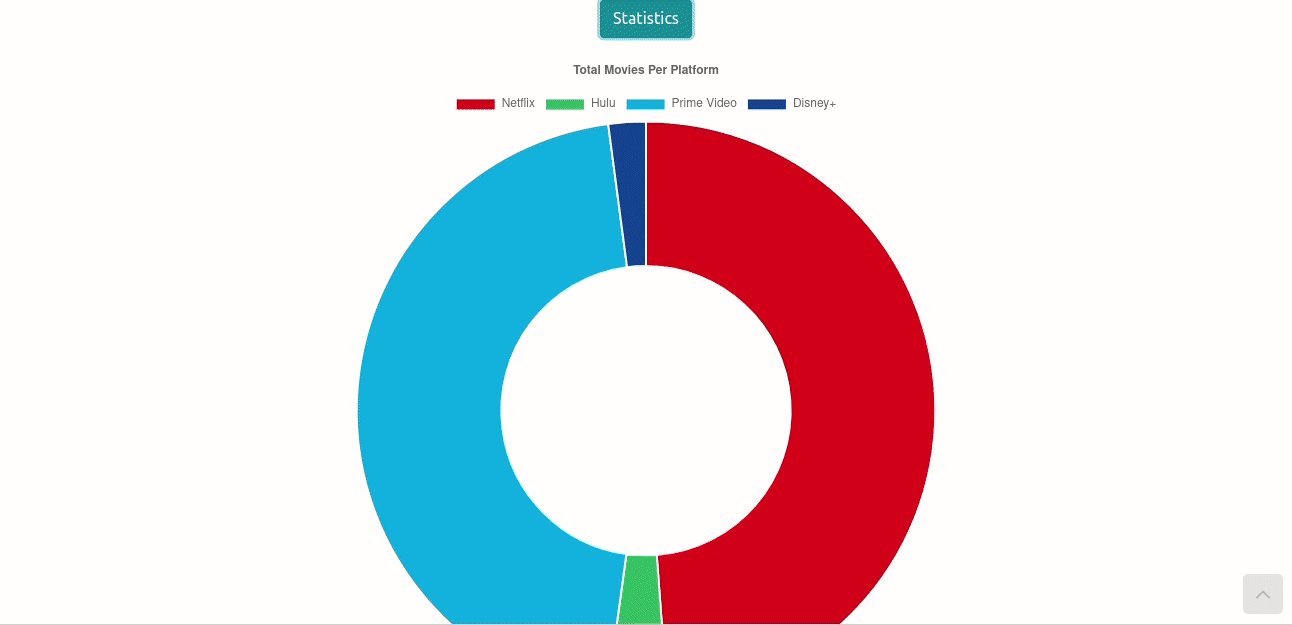
The user can filter the results with different criteria and choose to search on any number of the streaming platforms in order to find the desired movies. Also, some statistics are provided about the number of movies that are available on each platform in the form of a pie chart.
The application is based on an online database with over 16000 movies and info about them. The application also connects with the free TheMovieDB API, in order to show a corresponding poster for each movie.
The project is a full stack application made with the lesser known SERN stack (SQL, Express.js, React, Node.js). The selected SQL database server is MySQL. For styling the Bootstrap library is used, and the ChartJS library to create the charts. Check the Technologies used section for more info about the languages, frameworks and libraries used.
This project was made for the the Internet and Applications Course at NTUA, as part of the 2020 Appathon.
GitHub repository: https://github.com/thanoskoutr/Appathon-NTUA
There is presentation in Greek that was made to showcase the Project and explain the functionality in detail. You can find it hosted in the repository.
Usage
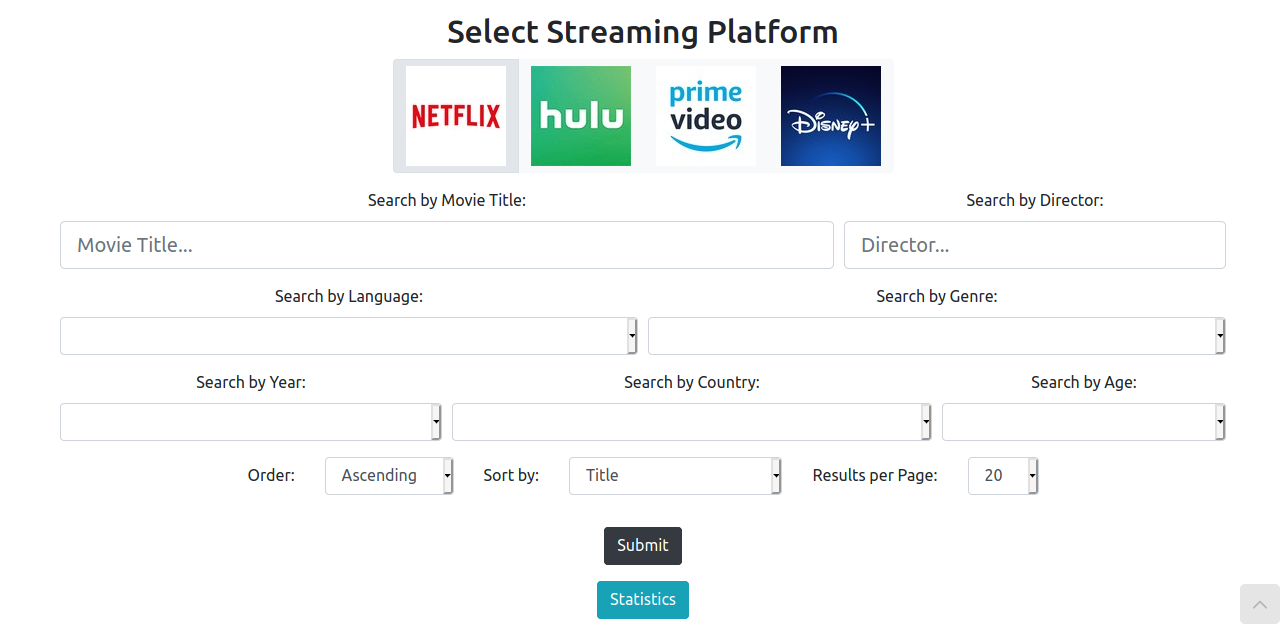
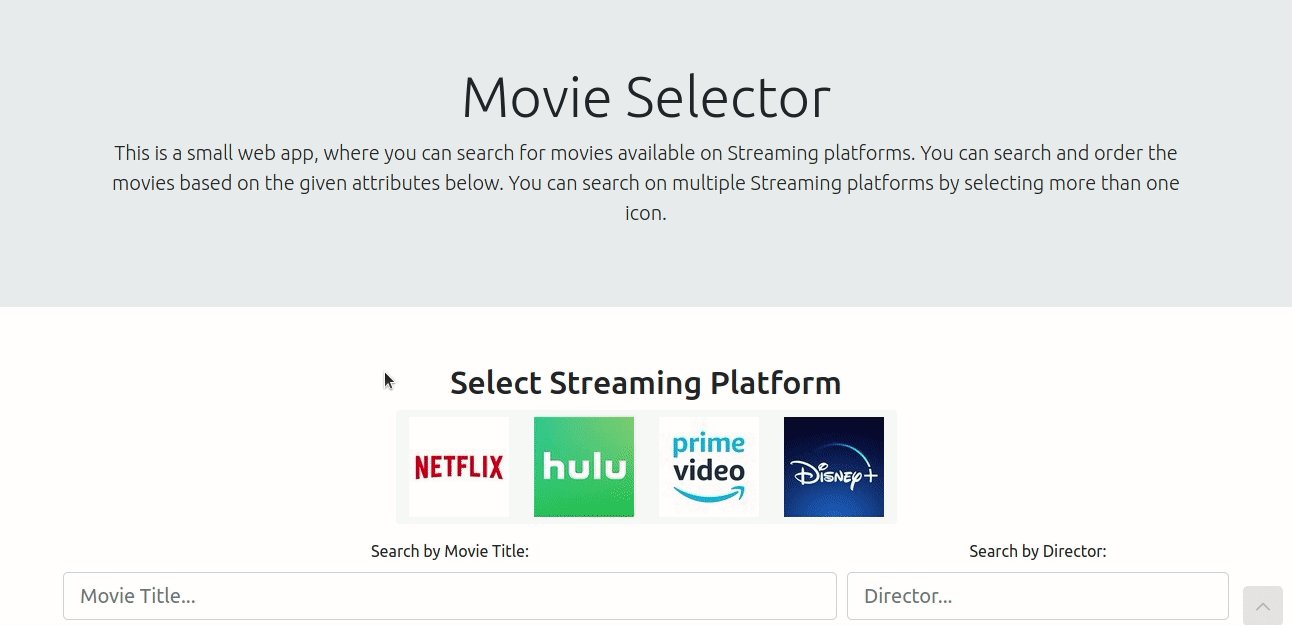
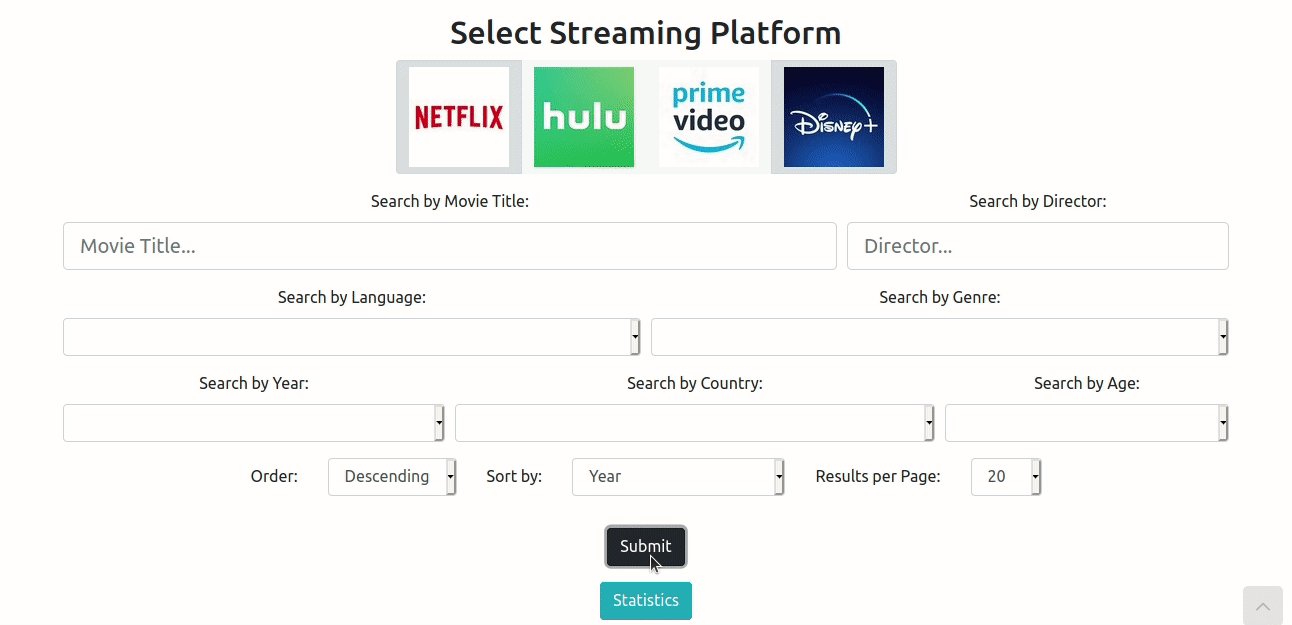
The following GIF showcases the usage of the application:

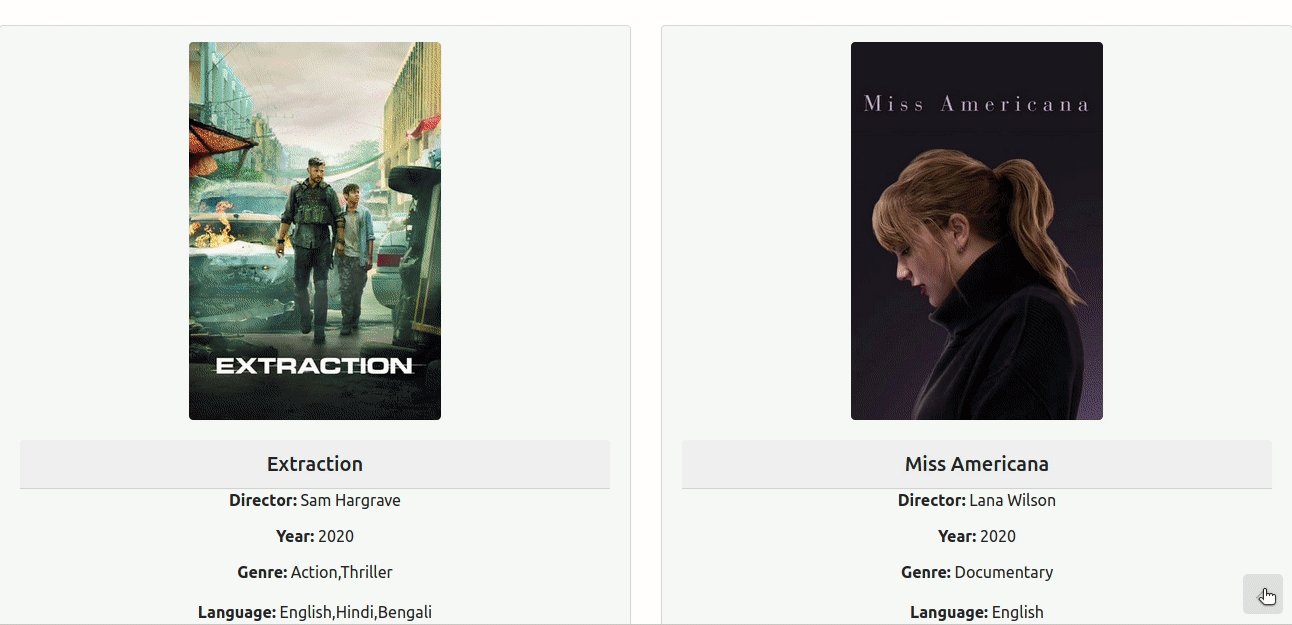
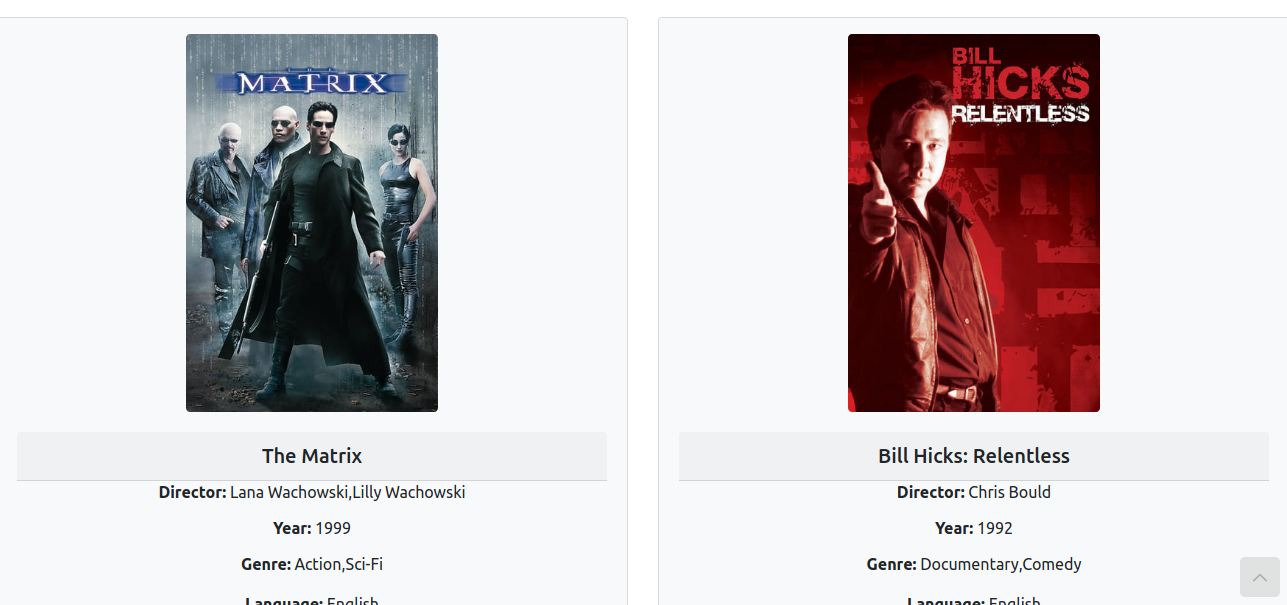
The movie results contain posters fetched from TheMovieDB APi:

Main Features
Inputs:
- Streaming platform (mandatory)
- Movie Title
- Director
- Language
- Genre
- Year
- Country
- Age
Results can be ordered by:
- Movie Title
- Director
- Year
- Duration
- IMDb Score
- Rotten Tomatoes Score
- Number of results per page
Output:
- The corresponding movies given the user’s input.
- In which streamin platforms each movie is available.
- Poster for each movie, using the TheMovieDB API.
- Info about each movie, like (Movie Title, Director, Year, Genre, Language, Country, Duration, IMDb Score, Rotten Tomatoes Score, Age)
- Chart with the number of movies in each platform.
Technologies
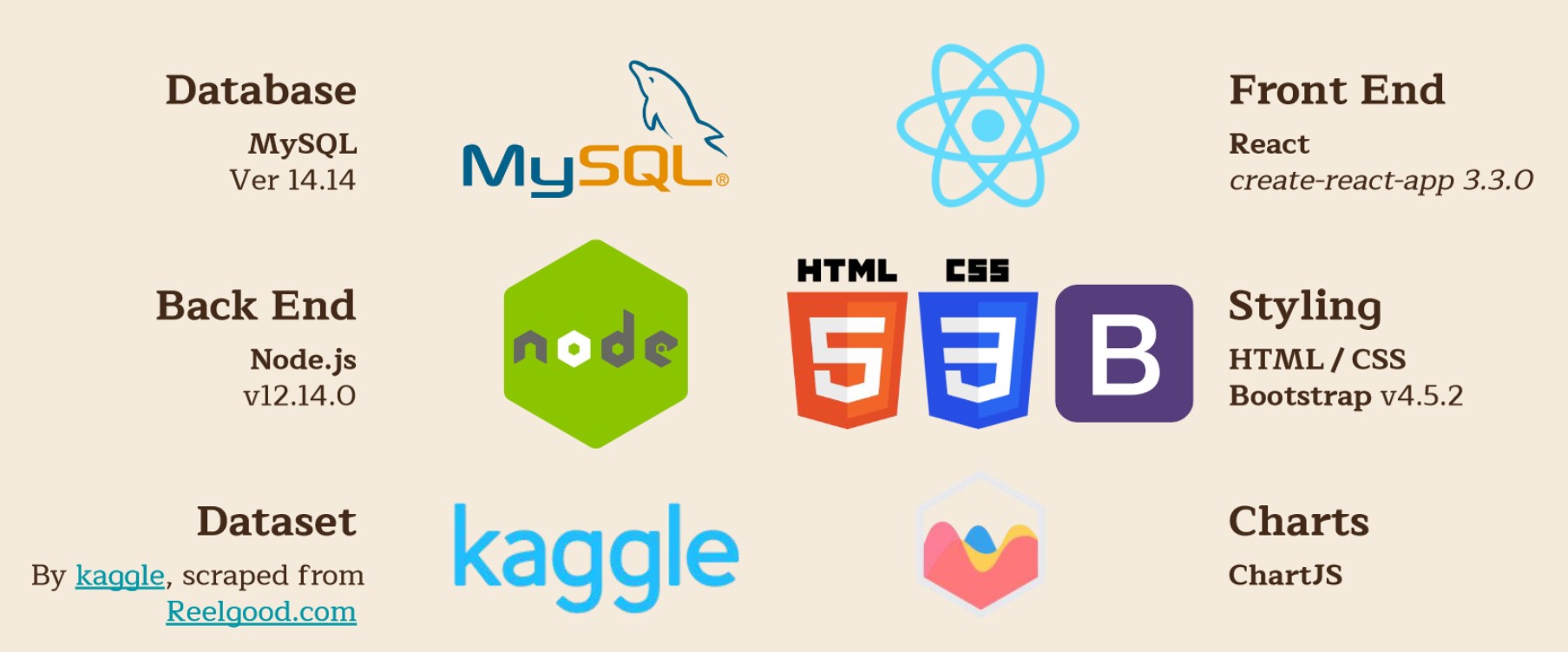
The main technologies used for this project:
Database:
- MySQL
Ver 14.14
- MySQL
Backend:
- Node.js
v12.14.0
- Node.js
Frontend:
Dataset by:
- Kaggle - Movies on Netflix, Prime Video, Hulu and Disney+, which is scraped from Reelgood.com.

Architecture
The application is build with the Model-View-Controller (MVC) pattern, where the Model represents the data and the business logic of your application (SQL tables, Node.js backend), the View is responsible for presenting the data to the user (React frontend), and the Controller acts as an intermediary between the Model and the View (Express.js backend controllers).
Movie Database
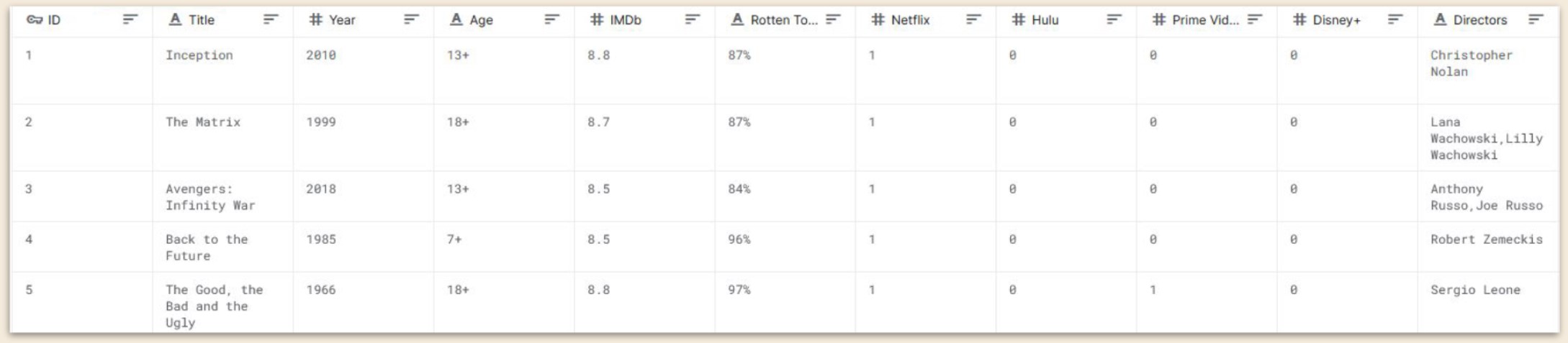
The selected source of movies to be saved in the database and be available for searching, come from the above Kaggle dataset, which contains all the needed basic information for a movie (Title, Year, Director, Ratings) and in which major streaming service it is available:

Installation
Dependencies
- MySQL ή MariaDB server (
> v14.0) - Node.js (
> v10.0)
Clone from GitHub
In a system folder we clone the repository and cd into it:
git clone https://github.com/thanoskoutr/Appathon-NTUA.git
cd Appathon-NTUA
Database Setup
Inside the app we run the following command, which creates the database and the needed table:
mysql -u root -p < ./database/Movies.sql
Then, we run the following command, which fills the table with all the necessary data:
mysql -u root -p appathon_03116073 < ./database/appathon_dump.sql
Environmental Variables (.env)
We open the file ./back-end/.env.example, in order to enter the proper values at the environmental variables to allow our app to connect with the database, and the proper API key that we have to obtain from the TheMovieDB API.
Connection with the Database
We replace the DB_USER, DB_PASS variables with the credentials of the root user of the Database:
DB_HOST=localhost
DB_USER=root
DB_PASS=
DB_NAME=appathon_03116073
TMDB_API_KEY=
Connection with the TMDB API
For the TheMovieDB API, we first need to create an account at TMDB and then from the account settings we have to request an API key.
If we don’t enter an API key to the TMDB_API_KEY variable, we will just not have the ability to show the movie’s poster.
Change filename
After all the changes to the .env.example file we save it as .env, in order for the app to read the variables correctly:
Linux/macOS:
mv ./back-end/.env.example ./back-end/.env
Windows:
RENAME .\back-end\.env.example .env
Deploy Script
Linux/macOS:
./deploy.sh
Windows:
deploy.bat
When the deploy script its finished, then the app will be available at:
http://localhost:5000
Notes
- The app has been tested in the following browsers: Mozilla Firefox, Google Chrome, Microsoft Edge.
- The app has been developed on Linux (Ubuntu 18.04.5), but has been successfully tested on Windows 10, with MySQL through XAMPP and Node.js on Windows.
Manual Deploy
In case of any error with the deploy script
Start back-end
The back-end server will start after it has successfully connected with the Database:
cd ./back-end
npm install
npm start
Start front-end
Then, we start the front-end server which listens on port 5000. If we want to change the port we simple change the port number at the serve command:
cd ./front-end
yarn install
yarn build
npm install -g serve
serve -s build -l 5000