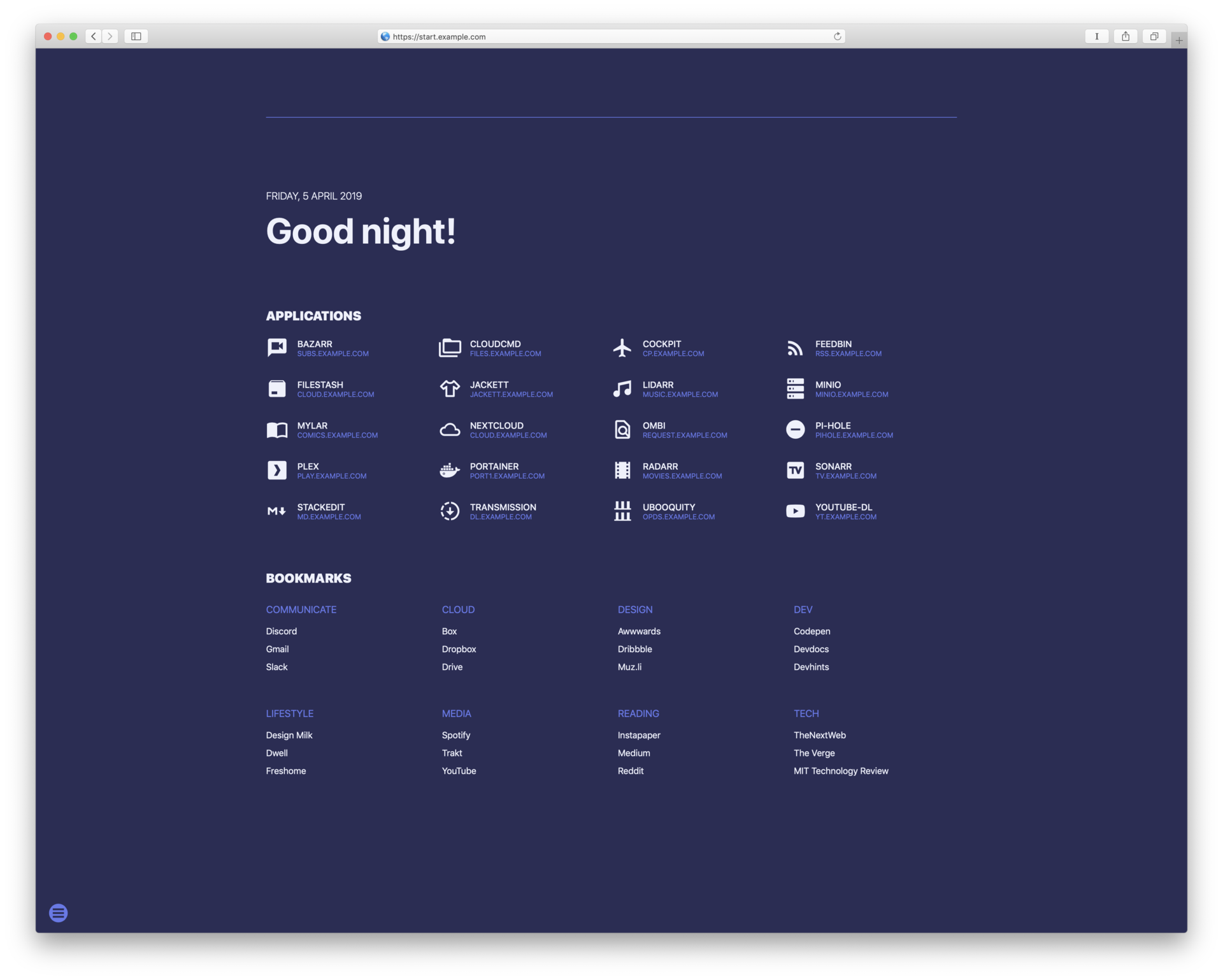
SUI Configure

SUI is a startpage for your server and / or new tab page. It offers some similar functionalities as Homer.
We can use this app in order to have a homepage for all our services, apps and links of our server into one place, and edit only some json files for the content.
This guide assumes, that Docker and Docker Compose is already installed in your system.
Run Using Docker
Clone the repository in your system and navigate into it:
git clone https://github.com/jeroenpardon/sui.git
cd sui
Change the docker-compose.yaml file, by declaring the networks as not external in order to work:
version: "3.5"
services:
sui:
container_name: sui
restart: always
build:
context: ./
environment:
- VIRTUAL_HOST=test.laserr.net
networks:
- nginx-proxy
- public
ports:
- 4000:80
volumes:
- ./:/opt/html
networks:
nginx-proxy:
external: false
public:
external: false
Build and bring up with:
docker-compose up -d
Access Web UI
Once SUI is deployed you can navigate to http://ip-server:4000, to see the home page.
Customization
Change Color Themes
Click the options button on the left bottom to alter the color themes.
Add Apps
Add your apps by editing apps.json:
{
"apps": [
{
"name": "Name of app 1",
"url": "sub1.example.com",
"icon": "icon-name"
},
{
"name": "Name of app 2",
"url": "sub2.example.com",
"icon": "icon-name",
"target": "optionals"
}
]
}
- Don’t add
http://in the URL. - Find the names of icons to use at Material Design Icons.
Add Bookmarks
Add your bookmarks by editing links.json:
{
"bookmarks": [
{
"category": "Category1",
"links": [
{
"name": "Link1",
"url": "http://example.com"
},
{
"name": "Link2",
"url": "http://example.com",
"target": "optionals"
}
]
},
{
"category": "Category2",
"links": [
{
"name": "Link1",
"url": "http://example.com"
},
{
"name": "Link2",
"url": "http://example.com"
}
]
}
]
}
Add names for the categories you wish to define and add the bookmarks for each category.
Add Providers
Add new search engines by editing providers.json:
{
"providers": [
{
"name": "Duck Duck Go",
"url": "https://duckduckgo.com/?q=",
"prefix": "/d"
},
{
"name": "TheMovieDB",
"url": "https://www.themoviedb.org/search?query=",
"prefix": "/m"
}
]
}
Add Color Themes
These can be added or customized in the themer.js file. When changing the name of a theme or adding one, make sure to edit this section in index.html accordingly:
<section class="themes"></section>